How the human mind works is interesting. The mechanics of how different people intake sensory information is the same from a scientific standpoint, but what you perceive is completely unique to the individual. I could easily binge-watch documentaries all day on human psychology, the science of persuasion and how your brain works, and sometimes I do. I do it because 1.) it’s super interesting and 2.) I want to be good at my job, which in my case is website development.
As a developer you often find yourself iterating upon a site to help it perform better. For example, you may see low conversion rates on a landing page and create an A/B or multivariate test to see what tweaks can lead to better conversion. However, the only way you can properly assess areas of improvement is to understand your site’s users; what they’re thinking, how they’re interacting with your site, and what challenges they’re facing. Oftentimes, you also need to know when to get out of your own way. Which is easier said than done.
In this article, I’ll cover several principles of cognitive psychology as it applies to user experience (UX). I’ll also pepper in some examples so you can see these principles in action. Let’s get started, shall we?
Memory
There are three types of memory: sensory memory, short-term memory, and long-term memory. Each function differently and have their own limitations.
Sensory Memory
Sensory memory involves all your senses (sight, smell, sound, taste, and touch) and is the most fleeting of the three types of memory. Sensory information degrades very quickly but can be transferred to short-term memory if given appropriate attention.
Short-Term Memory
Short-term memory has a limited capacity. It begins to decay in about 20 seconds, on average. One of the only ways to convert short-term information into long-term memory is through rehearsal or by fitting the short-term information into what’s already known as long-term information. An example of this might be if you meet someone for the first time and they have the same name as you. There’s no rehearsal needed, you’ll always remember their name.
Long-Term Memory
Long-term memory is held indefinitely. It has no decay and no known limit to how much it can store.
Practical example time. Pretend for a moment you go to log in to your bank’s website. For security measures, they ask you to confirm your identity. You choose “By Mobile Device” and the website sends you a SMS message with a randomly-generated code. At this moment, that code is important so you focus on your phone message long enough to store the code into your short-term memory. You proceed to type the code into the website to continue. From this point on, the code is no longer needed. Rehearsal isn’t necessary, so it never makes it to your long-term memory. The code quickly decays until you can no longer recall the series of characters. POOF.
It’s important to remember that you have a finite amount of working memory. Working memory is a type of short-term memory you use as a buffer while working on a task. There’s a widely accepted theory that, on average, the human mind can only remember seven (plus or minus two) chunks of information in working memory at a time. A chunk of data in this context would include digits, letters, words, etc. Now pretend that, in the example above, the randomly-generated code was “N2k9xKdJ8E” compared to “404266.” The first alphanumeric, 10-character code would take two or three times of going back and forth to complete the process. However, the second numeric, 6-character code could easily be stored in working memory, allowing for a smooth transition from phone to website.
Perception
Within the field of cognitive psychology there are two different methods you use to perceive your world; bottom-up perception and top-down perception.
Bottom-Up Perception
Bottom-up perception begins with a stimulus and is a data-driven process. A stimulus is any detectable, sensory change (sight, smell, sound, taste, and touch). The stimulus influences your perception thereby directing your cognitive awareness of that object. Fancy words there Hoss, but what does that mean? Let me give an example.

Imagine you’re looking at the inside this cockpit. You’re not a pilot; you have no idea what all these gauges, buttons, and switches are for. This is new territory for you so you cannot immediately comprehend what you’re looking at. Bottom-up perception is like this. Bottom-up perception is when you have no preconceived cognitive constructs of what you’re looking at. With this, the stimulus influences your perception of what you’re seeing.
Top-Down Perception
The other method is top-down perception, which is a theory-driven process. Contrary to bottom-up perception, it uses your previous experiences to influence your perception. It leverages background knowledge to shape your cognitive understanding of what you’re seeing. Let’s take a look at a practical example of this in action.

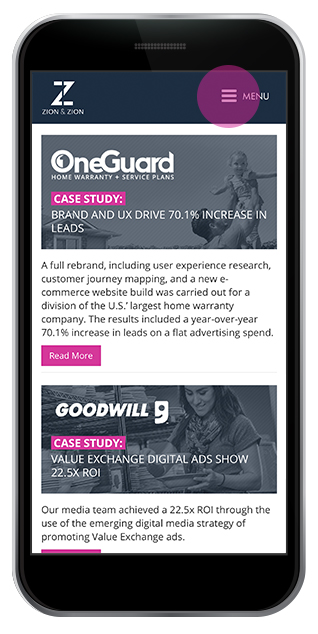
Take this little guy for example. When the hamburger menu was an emerging design pattern, there was a clear need to include the word “MENU” next to the three-pronged icon. Your bottom-up perception was trying to make sense of it by itself and likely struggling. Through context clues, you could infer that due to its proximity to the word “MENU” that it was the iconic equivalent. But even if you never made that correlation you, at the very least, had the text fallback. Over the course of time, your familiarity with this symbol rose, and your top-down perception can leverage your experiences to immediately infer its behavior.
Change Blindness
Depending on what you focus on, your brains can be completely blind to otherwise obvious changes going on around you. The further away an object is from your focus of attention, the fewer details you’ll be able to perceive. This phenomenon is called Change Blindness and can have a significant impact on the success of your website. Fortunately, there are some things you can do to prevent or combat this.
- Minimize page reloads: Try to reduce the frequency the user has to reprocess your entire site. It’s a necessary evil sometimes but can be visually disruptive so try to keep it to a minimum.
- Check your design: Is there enough contrast to see your element, or is it getting lost? Is it sufficiently sized? What about padding? There are several things you can do visually to emphasize the importance of your change and/or interaction.
- Check your placement: Users subconsciously perceive items that are in close proximity of one another to be related. It’s one of the Gestalt Principles of Visual Perception (we’ll be getting into this topic momentarily).
- Consider animated transitions: Items in peripheral vision can easily be overlooked, but peripheral vision is sensitive to motion. Leverage this to your benefit when trying to call attention to something that may not be near the user’s current focal point.
Gestalt Principles of Visual Perception
As a human being, your brain tries to make sense of the world to perceive it more efficiently. Gestalt Principles of Visual Perception, Gestalt meaning “whole form” in German, break down visual patterns identified by psychologists that your mind perceives with visual stimulus. These principles essentially state that you tend to view the whole rather than a sum of its parts.
Proximity

When looking at an assortment of objects, you naturally perceive objects placed close to one another to be related. A great example of this in the web would be form fields. You would want to group the series of five or so form fields that compose your shipping address closer together to show they belong together. Field groups are another way to reinforce this logical grouping.
Similarity

When looking at an assortment of objects, you naturally perceive objects with similar attributes to be related. Shared attributes like shape and color tell your brain these things are related.
Symmetry

When looking at an object that’s visually balanced between a focal point, you find it perceptually pleasing.
Common Fate
This principle has to do with movement. You perceive objects in motion to have trends that indicate the path that the object is on. For instance, if you see several objects moving in one direction and several others moving in another, you’d likely perceive them as two distinct groups. This is also the case when looking at element animations on websites. If elements share the same hover animation, users assume the same thing that happened the last time they interacted with the button will happen this time; these elements share a common fate.
Closure

Remember when I said your mind perceives the whole before the sum of the parts? Closure is the visual perception principle equivalent of that. The image above doesn’t create a box. Heck, the circles you see aren’t even complete circles but, these pieces follow pre-defined constructs in your brain. You fill in the missing pieces to make sense of what you’re seeing.
Good Gestalt
The last principle of Gestalt I’m going to go over is the Good Gestalt principle, also known as “Good Form.” This principle states that when looking at an assortment of objects, you naturally perceive them to be related if they form a pattern that’s regular, simple, and orderly. This principle focuses on the idea of consciousness.

Conclusion
This article could have easily been several times as long as there are so many cognitive psychology principles, and many have interesting applications to user experience for the web. However, the one takeaway I want you to leave with after reading this article is this: Everything that you do to help the user’s mind quickly make sense of what they are seeing will reduce cognitive load. Reducing cognitive load allows users to quickly digest what they’re seeing and aid in reaching their goal. If you do this successfully, your users will have a great user experience and your conversions will skyrocket. So, go out there and see where you can apply these principles to your websites.
