CSS stands as a cornerstone technology, pivotal in bringing visually engaging and functionally responsive designs to life. However, as web projects grow in complexity, developers frequently encounter significant challenges in maintaining and scaling their CSS code. Relying solely on basic selectors can lead to bloated stylesheets, styling conflicts, and diminished performance. This blog will guide you through mastering advanced CSS selectors—such as the child combinator (>), adjacent sibling combinator (+), attribute selectors ([attr=value]), and pseudo-classes like :nth-child—to write more specific, efficient CSS. By embracing these powerful tools, you’ll streamline your development workflow, reduce stylesheet complexity, and improve scalability and performance. Moreover, advanced selectors improve accessibility and SEO by keeping HTML semantic and making code easier to read and maintain. As web standards continue to evolve, adopting advanced selectors aligns your stylesheets with the future of web development, ensuring your designs remain resilient and adaptable.
Basic CSS Selectors Are No Longer Sufficient for Modern Web Development
Basic CSS selectors, such as class selectors (`.class`), ID selectors (`#id`), and element selectors (`element`), are foundational tools in web development. They allow developers to apply styles to elements based on their class, ID, or HTML tag, forming the bedrock of CSS styling practices.
Class Selectors (.class)
- Used to target elements with a specific class attribute.
- Example: .button { color: blue; }
ID Selectors (#id)
- Used to target a single element with a specific ID attribute.
- Example: #header { background-color: red; }
Element Selectors (element)
- Used to target all instances of a specific HTML element.
- Example: p { font-size: 16px; }
There are Three Key Challenges with Basic Selectors in Complex Projects
Specificity Wars
In complex projects, CSS specificity wars become a significant challenge. Overusing `!important` to override styles can lead to a tangled web of rules that are hard to decipher and maintain. Developers often find themselves increasing the specificity of selectors to win over other styles, resulting in deeply nested selectors like `div .container .button { color: green; }`. This practice leads to convoluted CSS that is difficult to manage and debug, as the specificity hierarchy becomes more intricate with each new style rule added.
Style Conflicts
In large projects, style conflicts are common as different selectors target the same elements, leading to conflicting styles that make it difficult to determine which style applies where. As the complexity increases, unexpected results can occur, particularly when multiple styles are applied to the same element through both class and ID selectors. For example, when an element is targeted by both a class and an ID selector, it can lead to unpredictable styling outcomes, complicating the maintenance and debugging process.
Bloated Stylesheets
Bloated stylesheets are a common issue in complex projects, characterized by redundant styles and a lack of reusability. This results in longer load times due to the excessive number of CSS rules. For instance, having multiple styles for similar elements leads to unnecessarily large CSS file sizes, which can significantly impact website performance and maintainability. The presence of repetitive and non-reusable styles adds to the bulk of the stylesheet, complicating the development process.
Failing to Upgrade to Advanced CSS Selectors Could Cost You Efficiency
As web projects grow in complexity, the limitations of basic CSS selectors become more apparent. To address these challenges, adopting advanced CSS selectors becomes essential. These advanced selectors offer more precise and flexible options for targeting elements, leading to cleaner, more efficient code and improved performance.
Child and Descendant Combinators (>, )
Child combinators (>) and descendant combinators ( ) allow for precise targeting of elements based on their hierarchical relationships.
Adjacent and General Sibling Combinators (+, ~)
Adjacent sibling combinators (+) and general sibling combinators (~) target elements that share the same parent and are immediately next to or following another specified element.
Attribute Selectors ([attr=value], [attr^=value], etc.)
Attribute selectors target elements based on their attributes and attribute values.
Pseudo-classes (:nth-child, :last-child, :not(), :nth-of-type, :first-of-type, etc.)
Pseudo-classes allow for the selection of elements based on their state or position in the document tree.
Pseudo-elements (::before, ::after)
Pseudo-elements are used to style specific parts of an element, such as the first letter or line, or to insert content before or after an element’s actual content.
Advanced CSS Selectors Are Your Key to Overcoming Styling Limitations
Advanced CSS selectors provide powerful tools for developers to handle the intricate demands of modern web projects. Using these selectors effectively can significantly enhance the precision and flexibility of your styling, leading to cleaner code and improved performance. Here’s how to leverage advanced selectors for maximum benefit:
Use Advanced Selectors to Achieve Precision and Control in Styling
Child Combinator (>):
Targets direct children of an element. Ideal for applying styles to nested elements without affecting unrelated elements.

Descendant Combinator ( ):
Selects all elements that are descendants of a specified element. Useful for applying styles to deeply nested elements.

Adjacent Sibling Combinator (+):
Selects an element that is directly after another element. Perfect for styling elements that follow specific elements.

General Sibling Combinator (~):
Selects all siblings of an element. Useful for applying styles to elements that share a common parent.

Attribute Selectors ([attr=value], [attr^=value], etc.):
Target elements based on the presence or value of an attribute. These selectors are invaluable for applying styles to elements with specific attributes.

Pseudo-classes (:nth-child, :last-child, :not(), :nth-of-type, :first-of-type, etc.):
Pseudo-classes enable dynamic styling based on the state or position of an element. They are essential for creating sophisticated and responsive designs.

Pseudo-elements (::before, ::after):
Pseudo-elements allow you to style specific parts of an element. They are ideal for adding decorative content or enhancing the appearance of elements without additional HTML

Implement Five Strategies to Maintain Readability and Optimize Performance
Keep It Simple
Use advanced selectors judiciously to avoid overcomplicating your CSS. Aim for a balance between specificity and simplicity.
Modular CSS
Organize your CSS into modular sections or components. This approach helps maintain readability and makes it easier to manage styles across large projects.
Avoid Deep Nesting
Limit the depth of your selectors to enhance performance and readability. Deeply nested selectors can slow down the rendering process and make your CSS harder to maintain.
Use CSS Preprocessors
Leverage CSS preprocessors like SASS or LESS to streamline your CSS. These tools offer features like variables, nesting, and mixins, which can help keep your styles organized and efficient.
Test Across Browsers
Ensure your advanced selectors work consistently across different browsers. Regular testing helps identify and resolve compatibility issues early in the development process.
Combine JavaScript with CSS Selectors or Experience Inferior Web Interactivity
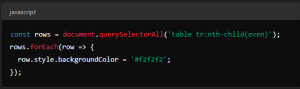
Using advanced CSS selectors in conjunction with JavaScript can significantly enhance the interactivity and dynamic nature of web applications. For instance, the :nth-child pseudo-class selector can be used to create alternating row colors in a table dynamically. By using JavaScript to manipulate the DOM, developers can apply different styles to even and odd rows without needing additional classes in the HTML.

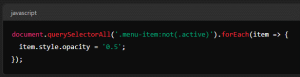
Another example involves using the :not() pseudo-class to apply styles to all elements except the ones that meet a certain condition. This can be particularly useful when combined with JavaScript event listeners. For instance, you could highlight all menu items except the one that is currently active:

CSS selectors are fundamental when working with JavaScript libraries like jQuery or frameworks like React. These tools rely heavily on selectors to manipulate the DOM efficiently.
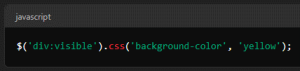
In jQuery, selectors make it easy to target and manipulate elements. For example:

This jQuery snippet targets all visible div elements and changes their background color to yellow. The ability to use complex selectors directly in jQuery simplifies the process of dynamic styling.
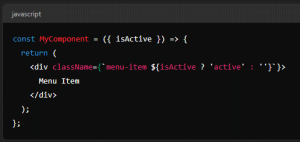
In React, while direct DOM manipulation is less common due to the virtual DOM, selectors are still useful for conditional rendering and dynamic class application. For example:

In this React component, the class name is dynamically applied based on the isActive prop, allowing for conditional styling without manually manipulating the DOM.
Master Selectors in Frameworks and Preprocessors to Avoid Inconsistent Stylesheets
CSS preprocessors like Sass and Less add powerful features to CSS, making it easier to write and manage complex stylesheets. They introduce capabilities such as variables, nesting, and mixins, which extend CSS beyond its basic syntax and functionality.
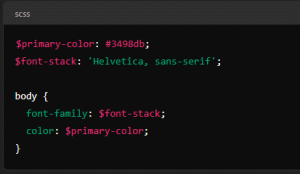
Variables allow you to store values that can be reused throughout your stylesheet. This is particularly useful for maintaining consistency and making global changes more efficiently.

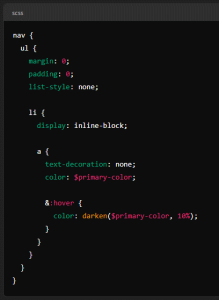
Nesting enables you to write CSS in a way that mirrors the HTML structure, making the stylesheet more intuitive and easier to read. It allows for a hierarchical organization of styles, reducing redundancy.

This approach not only keeps the CSS organized but also makes it easier to locate and modify specific styles.
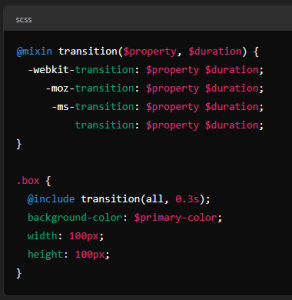
Mixins are one of the most powerful features of preprocessors, enabling developers to write reusable pieces of code that can be included wherever needed. This significantly reduces redundancy and makes it easier to maintain consistency across the stylesheet. For example, a common use case for mixins is to handle vendor prefixes for CSS properties:

In this example, the transition mixin simplifies the process of adding transitions, ensuring that all necessary vendor prefixes are included. This reduces the risk of missing a prefix and makes the CSS more concise and easier to manage.
Mastering Advanced CSS Selectors Marks the Future of Web Styling
As web development projects increase in complexity, the limitations of basic CSS selectors become more pronounced. Issues such as specificity wars, style conflicts, and bloated stylesheets hinder efficiency and maintainability. Upgrading to advanced CSS selectors is essential to address these challenges. Advanced selectors, such as the child combinator (>), adjacent sibling combinator (+), attribute selectors ([attr=value]), and pseudo-classes like :nth-child, offer more precise and flexible options for targeting elements, leading to cleaner, more efficient code and improved performance.
The future of web styling lies in the continuous evolution and adoption of advanced CSS techniques. As web standards progress, these selectors will become integral to modern development, offering precise and efficient styling solutions. Advanced CSS selectors will also enhance accessibility and SEO, contributing to user-friendly and search engine-optimized applications. Integrating advanced selectors with modern JavaScript frameworks and preprocessors will drive dynamic and interactive web experiences, ensuring resilient and high-performing web applications. By mastering these techniques, developers can stay ahead and meet the demands of the ever-changing digital landscape.
