The Importance of Wireframes in Web Design
As a leading User Experience (UX) Agency, Zion & Zion develops a lot of wireframes. Wireframes are an extremely important part of the web development process. While they may not be the most exciting part of web development, they play an integral role in creating an exciting and appropriate website that truly delivers. What looks like a bunch of squares on a white background is really the beginning of a brand new website. For those of you who are new to the world of wireframes, you need to fully understand what wireframes are before you can find a place for them in your web development process.
What are wireframes?
At their most basic, wireframes are essentially the blueprint of the website. They show the basic structure of the website, the architecture of the information and content, and the proposed functionality. Wireframes can be high fidelity or low fidelity based on your needs for the specific project. A low fidelity wireframe is a very simplistic, not very detailed wireframe showing the structure of the site. A high fidelity wireframe is much more detailed and looks a lot closer to what the actual design of the website will look like. Based on the stakeholders in the project and their needs, you can decide what type of wireframe is best for you. At Zion & Zion, we tend to do fairly high fidelity wireframes to ensure that most details are fully thought through and planned out in the wireframing stage.
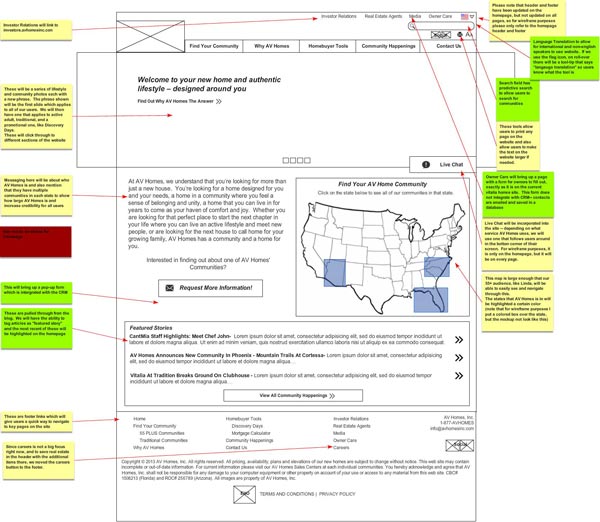
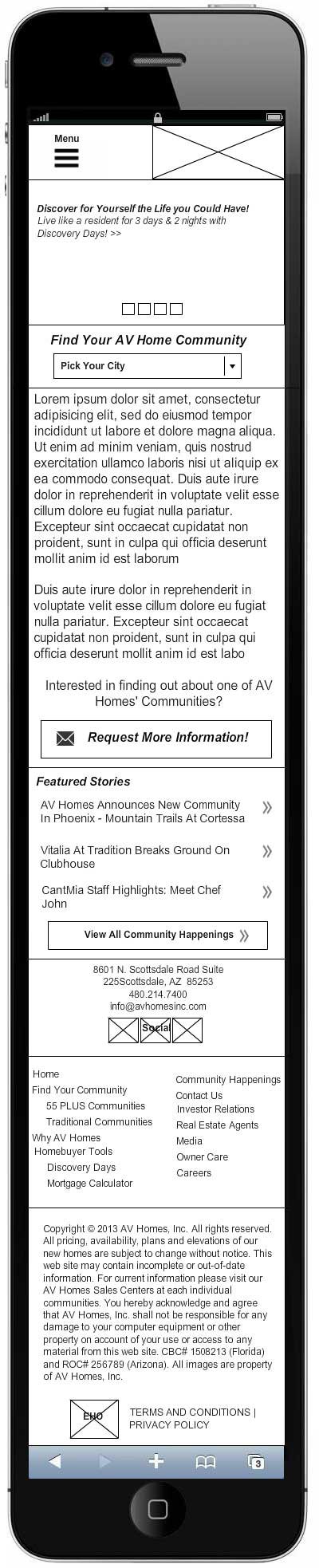
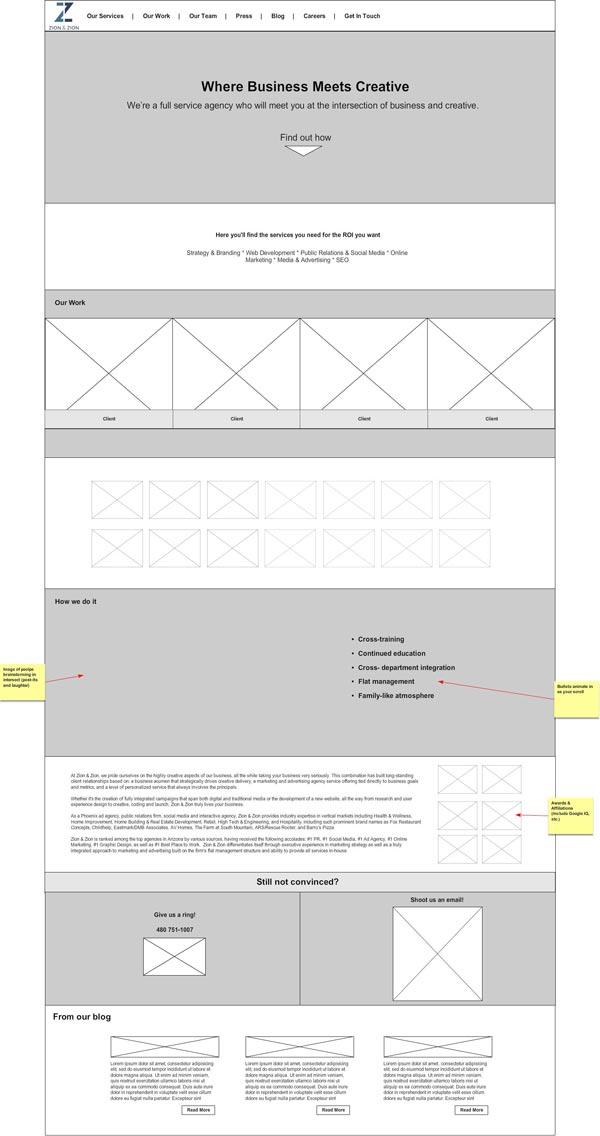
Here are a few screen shots showing what wireframes at Zion & Zion look like:
Figure 1 A Desktop wireframe for AV Homes, a client of ours.

Figure 2 A screenshot of the mobile homepage wireframe for AV Homes.

Figure 3 A desktop wireframe for a version of the Zion & Zion site.

Why should you create wireframes?
I could talk for days and days about why wireframes are such an important step of the web development process, but I’ll spare you. I’ve broken down the importance of wireframes into five key reasons for why you need them:
1. Wireframes allow you to define the website strategy upfront.
What I love about wireframes is how boring they look. Weird, right? Wireframes are so boring that they force you to focus on the strategy. When we look at a fully designed mockup, we tend to get so excited by how great the design is and how beautiful it looks, that we often overlook the strategy behind the website. Cue in “boring” wireframes! The point of a wireframe is to show the bare bones of the website structure to ensure that it meets the overall strategy before we make it look beautiful.
I like to break up the website strategy into three sections: brand strategy, technical strategy and content strategy. While there’s so much more that goes into planning a website (which I’ll get into in the next section) these three pieces cover the basics of what needs to be considered when creating the website strategy.
- Brand strategy
Before diving into a website we usually go through some level of brand strategy to define what our business goals are and how we will achieve those goals. We look at the brand and how it is different than its competitors, how we will position the value proposition, and how the brand will look and feel overall. It can be a very in-depth process where we really dive into the business to understand it inside and out. Once those decisions are made, they need to be incorporated into the wireframe to ensure consistency and ensure that the website will help us to achieve our overall goals.
- Technical strategy
The technical strategy is all about the technical needs of the site. What kind of unique functionality is needed? Are there third party integrations that need to be incorporated? The technical strategy is also where we consider mobile needs. Will the site be responsive? What percentage of our users access the site from mobile? What about tablet? Are a lot of users accessing the site from dated web browsers? These are all questions that need to be addressed and planned for in the overall website strategy.
- Content strategy
Addressing the content strategy involves looking closely at what we need to say and how we are going to say it. This often starts with a content audit to see what content we already have to work with. Then we figure out how to repurpose that content, determine what content we are missing, and then organize the content and find a voice and tone that works for both the users and the business.
2. Wireframes provide a platform to balance the needs of the business, website strategy, UX, IA, design, SEO, budgets, and timelines.
I hope you’re good at juggling because that’s what you have to do when creating a wireframe! While wireframes look like simple boxes on a white background, they can be incredibly difficult to create because you need to incorporate so many needs into one solution. Once you’ve defined the website strategy, it’s time to consider the needs of the business and the users. What is the most important thing for the business to say? Sometimes this isn’t the most important thing for the user to see, so you need to balance their goals to find an architecture that meets everyone’s needs. If you have successfully found a structure that meets both the business goals and user goals, you’ve jumped the first hurdle! But don’t celebrate yet, there’s a lot more to do.
Next you need to see if this solution meets the needs of the search engines, will give a good user experience, has an intuitive information architecture, and allows for a lot of design freedom. Phew! That was a lot. If you still have a strong architecture that meets all those needs, you’re in a pretty good place!
Time to move onto the last hurdle: does this solution you’ve created fit into your set budget and timeline? Often times we come up with an amazing wireframe that perfectly addresses all the needs, but the time it would take to develop the website just isn’t doable given the scope of the project. It’s a lot to balance, I know! This is why a wireframe is the perfect place to do all of this juggling–it gives you a platform where you can quickly and easily move things around until you’ve found the right architecture that meets all of your needs and will create a successful website.
3. Wireframes define the behavior flow and the information architecture.
Wireframes are a great place to explore and perfect the behavior flow and information architecture. Since wireframes consist of boxes and lines, they are extremely easy to explore with and try new layouts. Build a few homepage layouts that you think will work with the information you have to work with, and then test them! We like to build personas for each of our main audience types, and then take each persona through the wireframe one by one to test the behavior flow through the site. Was each persona able to quickly and easily find the information they needed? Figure out which layout works the best and build it out from there with your personas in mind.
Thoroughly plan the behavior flow that each persona would ideally take through the site, and guide them to where they need to be. For each page, consider the hierarchy of the information: What should users see first? What is second priority? Where do you want to lead them to next? What is the CTA (call to action) for that page? Does this hierarchy work for each persona?
The key is thinking about your personas and their goals as you plan the behavior flow. If your users can’t find the information they need, your site will not be very successful.
4. Wireframes get all stakeholders and people involved in the project on the same page.
As a kick-off to every project, we like to hold a large brainstorm session where we bring together everyone who will be involved in the project. This allows us to brief everyone on the project, the goals, the needs of the client, and works to get everyone excited about the new project. We always throw around a bunch of ideas for how the website should look, or a cool feature we would like to incorporate into the site. By the time the meeting is over, everyone always leaves the meeting with a different idea in their head of what the site will look like.
This is where wireframes come in! Wireframes provides us with a relatively quick and easy way to show how all the ideas will come together into one solution. It allows us to get everyone on the same page early on before we get too far along in the project. The last thing you want is to be starting development when one key stakeholder speaks up and says that the direction you’re heading isn’t what they had in mind! Wireframes force everyone to get on the same page and agree on the strategy before we move into design.
5. Wireframes often save time.
Wireframes are typically done after brainstorming and sketching, and before design mockups. Given their low fidelity nature, they give you a place to quickly and easily try out new ideas and layouts. This wireframing stage allows us to review the ideas and strategy with all members of the team including the designers, account managers, developers, brand strategists, user experience designers, content strategists, SEO teams, and the client. This allows us to get everyone’s input, and get the entire team on the same page of the layout and strategy for the site.
Wireframes are the perfect tool for making continual adjustments until you have one site structure that works for all team members. From there, the wireframe is off to the design team where they can take the structure and turn it into a fully designed mockup. This approach works great for us at Zion & Zion because it gives the design team a starting point and a solid structure to work with, but with the freedom to make adjustments as needed. If we had skipped the wireframe process and did all that structural exploration and adjustments in the design mockup itself, it would have taken much more time!
Wireframes are alive and well.
While some in the industry talk about “the death of wireframes,” I won’t be giving up wireframes anytime soon. You wouldn’t build a house without a blueprint, write a book without an outline, or film a movie without a script—so why would you build a website without some type of wireframe?
At Zion & Zion we have had tons of success with wireframes, and won’t be ditching them anytime soon.
Below are a few arguments I have heard against wireframes and how we work around the issues, instead of ditching wireframes all together:
- “Wireframes limit the design.”
- While this can be an issue, we have found that including designers in the brainstorming phase, and incorporating their design ideas into the wireframe has helped tremendously. Designers do their research upfront and give ideas and input into the wireframe. The second way we address this is by giving the designers the freedom to make changes once we move into the mockup phase. The wireframe shouldn’t be looked at as the 100% final structure that can’t be changed—it’s a starting point for the designers to work off of.
- “Wireframes are static but the web is dynamic.”
- There are a few ways that we face this issue. Our wireframes have a ton of notes throughout them explaining certain interactions and linking to examples to show what we have in mind. Since all of our sites are responsive, we usually build out desktop wireframes, a few key mobile wireframe pages, and then use a numbering system to show the order the content should be in as it adapts to each device. From there, we allow our developers to make the call on what looks best for each break point, and consult with the rest of the team when needed.
- “Wireframes are open to interpretation.”
- I’ve seen this a few times as a reason for why people are anti-wireframes; however I don’t see this as a problem. When you work closely with your team throughout the process and are in continual communication, you don’t have many issues with misinterpretation. The other thing to keep in mind is what I stated before—that wireframes shouldn’t be looked at as the 100% final structure that can’t be changed. If the designer or developer interprets something slightly differently from what was planned in the wireframe and it’s an improvement over the original plan, then welcome the change!
- “Wireframes add in an extra deliverable that isn’t necessary.”
- Yes, this is true that wireframes take some time to develop and are a separate deliverable than the site; however, it’s still an extremely important step. As I mentioned previously, getting everyone on the same page up front and providing a structure for the designers and developers to work off of is far worth the extra deliverable—and often saves you time in the long run!
While they may not be the perfect solution for everyone or every project, wireframes continue to play an important role in our web development process. The key to making them work for you is to keep your process fluid. Assess what the needs are for each project, decide what type of wireframe you will develop and how much time you will put into it, and determine to what detail you will build out the wireframe. Explore and find an approach to wireframes that work for you and your team. Happy wireframing!