History
Internet Explorer (IE) was launched in 1995 by Microsoft, but was not included with Windows until its third version. When this occurred, IE became the standard browser for most PC users. This event started the “browser war,” the debate surrounding which browser offers the best experience for users, based on speed, visual enhancement, and more. This gave way to the reputation IE is known for nowadays, as one of the most difficult browsers to work with in the IT world.
Standardization
Internet Explorer has 11 major versions, all which tried to follow standards established by the W3C. The W3C is in charge of maintaining protocols that browsers must follow to be compatible with new technologies and development languages that exist today, including front end code (like CSS and JavaScript). Unfortunately, IE did not prioritize updates and failed to follow the standards that are regulated today. This transformed it into one of the slowest updating browsers in history and the least compatible with CSS—creating a nightmare for any website that does not have special code or backup code for the CSS rules applied to it. Even the most recent version (Internet Explorer 11) doesn’t cover all the basic standards of W3C.
Microsoft eventually stopped creating new versions of Internet Explorer and resolved to create Edge, a new browser created from scratch with a webkit engine, which is the foundation of both Chrome and Safari. The idea of this is that, in the near future, Edge will become the main browser for Windows and IE11 will get its end of life.
Why Support It?
Regardless, there will be moments where you will need to support IE. This will be dependent on your websites’ users, as some user groups still use this browser, even though it is considered outdated in the IT industry.
Today, the usage of IE11 in the world is around 6% of total internet users. Surprisingly, it is still more used than Safari. Whatever the reason, if your website visitors include users that use this browser, you will need to spend more time adapting your code so it works appropriately.
It is worth mentioning that IE11 is still receiving security updates from Microsoft, with the plans to continue these until 2025—the same year that support for Windows 10 ends according to Microsoft, which is the last version that includes IE11.
Support for IE11
As mentioned before, IE11 does not cover all the standards of the W3C. However, there are ways to make a website’s code compatible and usable with IE11 as much as possible. Babel (a JavaScript compiler) for instance creates JavaScript compatible with ES5 and lower, which is the last JavaScript standard that IE11 was able to parse. There are also websites like caniuse.com that let you verify if your CSS is going to show correctly on any browser. It also provides information into which browsers will not be able to recognize it, so you can make adjustments on your code and have a backup.
Should I Always Cover for IE11?
Something that you must always keep in mind is that it does not matter if the majority of your target audience is not using IE11, there will always be a user that will access your website on IE11. You must take precautions for even that one user so their experience on your website allows them to achieve their objective, whether they’re looking for information, wanting to contact you for a service, or trying to buy a product.
Even though tools like Babel help to make your website compatible with IE, it may not show the distribution of content correctly. The CSS you are using may not be prepared for IE11, or the animations you planned may not be compatible, so it is always good to prepare a backup plan so your website looks good on it. Also, some important content like a form may not render and will not show to the user. Keep in mind that if your website covers at least the right amount of problems that IE11 causes, users that get to it will be able to accomplish their goals, and that could lead to business on your side.
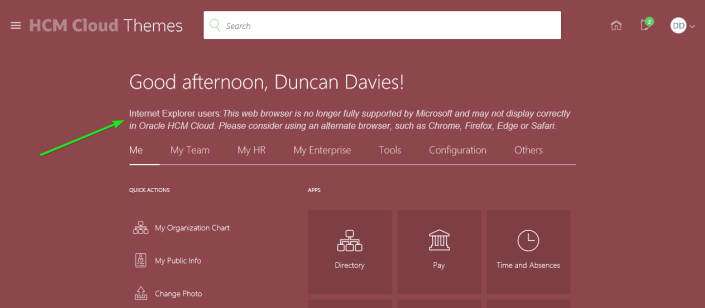
Another tactic you can take is to detect which browser is being used on your website. You can do this with some JavaScript libraries that validate the browser, allowing you to create a conditional section on your website to display a message on the screen warning the user to use another browser as their experience will not be the same. This is also a good way to reach users that still use IE11 and encourage them to use a more updated browser.

https://fusiontipster.com/2020/02/10/duck-typing-and-a-homepage-warning-for-ie11/
Conclusion
Ultimately, it is your choice to support or not support IE11. If you chose to support this browser, you will be reaching certain user groups and audiences that may be the main demographic of your business. However, if your users don’t use IE, then you may end up wasting time, effort, and resources on something that may not make a large impact. Make sure you do your due diligence and research your target audience before making this decision.
