If you’re new to schema, it’s easy to get lost in the HTML microdata jungle. At first glance it seems fairly safe. But once you enter, the /overgrown and unruly depths of the schema vocabulary; the various implementation methods at your disposal; and the number of supported structured data policies upheld by search engines can be overwhelming to say the least.
This article will give you a basic understanding of what schema is, explain how you’ll benefit from it, and show you some simple examples of how to implement it on your site right now.
What is the Difference Between Structured Data, Schema, and Microdata?
In this article I will be using these terms interchangeably:
Structured Data
Structured data merely refers to a system of pairing a name with a value to help search engines understand the context of, and the categorization of, your content.
Schema
Schema is used to reference the shared standard for HTML microdata as defined by /Schema.org. Schema.org is backed by search engine giants like Google, Microsoft, and Yahoo.
Microdata
Microdata is used to reference the HTML microdata specification which is built upon the standard defined by Schema.org.
Essentially, they are all one and the same. “Einhorn is Finkel! Finkle is Einhorn!”
What are the Available Schema Implementation Methods?
Schema currently has three different encodings to choose from: Microdata, RDFa, and JSON-LD.
Microdata and RDFa, for the most part, are just different syntax for injecting microdata attributes directly into your HTML elements. Because of the similarity, I won’t be providing any RDFa code samples because it’s not as widely used, and I prefer how microdata looks and reads. Last but not least, JSON-LD is the JavaScript alternative to inline microdata and can be placed anywhere on the page.
How Do You Use Schema?
Ok, enough jibber-jabber… let’s get to the good stuff. The full list of available schema data you have at your disposal /can be found here. But before you get overwhelmed by it all, let’s just dive right into a simple example.
Raw HTML
<img src="images/willyowell.jpg" alt="Photo of the legend himself"/>
Will "Danger" Yowell
Web Developer
432 S. Farmer Avenue
Tempe, AZ 85281
(480)751-1007
<a href="mailto:will@zionandzion.com">will@zionandzion.com</a>
For this example, we are starting off with just the content itself—basic HTML markup without any structure. From here we’ll add some divs and spans, with schema microdata attributes dropped in based on the /Person property.
Microdata
<div itemscope itemtype="https://schema.org/Person">
<img src="images/willyowell.jpg" itemprop="image" alt="Photo of the legend himself"/>
<span itemprop="name">Will "Danger" Yowell</span>
<span itemprop="jobTitle">Web Developer</span>
<div itemprop="address" itemscope itemtype="https://schema.org/PostalAddress">
<span itemprop="streetAddress">
432 S. Farmer Avenue <br />
<span itemprop="addressLocality">Tempe</span>,
<span itemprop="addressRegion">AZ</span>
<span itemprop="postalCode">85281</span>
</span>
</div>
<span itemprop="telephone">(425) 123-4567</span>
<a href="mailto:will@zionandzion.com" itemprop="email">will@zionandzion.com</a>
</div>
Ahhh, that looks better.
Structure has been added in with the proper schema information added as HTML tag attributes. The “itemscope” and “itemtype” attributes work hand in hand here to tell search engine bots, or whoever is crawling the DOM, that the information you find within this container follows the Person schematic. All the properties (elements with “itemprop” attributes) found within that Person container can be understood as a specific piece of information, and associated to a single entity.
It’s important to note that within our Person container is another “itemtype” for a PostalAddress. Nesting schema like this is often necessary, and completely valid.
JSON-LD
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Person",
"image": "images/willyowell.jpg",
"name": 'William "Danger" Yowell',
"jobTitle": "Web Developer",
"address": {
"@type": "PostalAddress",
"addressLocality": "Tempe",
"addressRegion": "AZ",
"postalCode": "85281",
"streetAddress": "432 S. Farmer Avenue"
},
"telephone": "(480)751-1007",
"email": "will@zionandzion.com"
}
</script>
Isn’t she a beaut?
JSON-LD offers a way to implement schema without the downside of inflating your HTML markup with all those attributes. And it can communicate necessary schema information without the need for attaching it to elements rendered on your page. This script tag can be added anywhere on your page since there is no render delay, so drop it anywhere in your head or body tag and you’re good to go.
When Should I Use One Implementation Method Over the Other?
So you need to add schema to your site, but you’re not sure which method to use. I have summarized your options below, along with my two cents.
Microdata and RDFa
The Good
The inline nature of these encodings makes them very easy to drop into preexisting information found on your site. If you’re looking to implement schema quickly on a site that’s already built, then consider using one of these encodings.
These options have been around for longer, so there’s more support from search engine entities such as Google, Bing, Yahoo, etc.
The Bad
Where microdata and RDFa fall short is providing schema for items that are not visible to the user on the page. When this instance presents itself, you will either have to create new HTML structure to house the information and then hide the elements from the user with CSS (which is obviously less than ideal), or be forced to use the JSON-LD encoding.
The Ugly
As mentioned earlier, these methods can inflate your HTML markup and/or cause you to add additional structure to your page so that you can properly add schema attributes.
JSON-LD
The Good
I find this encoding option to be much easier to read, hence making it easier to program and debug.
JSON-LD’s autonomous nature allows you to stick it anywhere on the page without the need to jam it into your HTML markup, or wrap different types of data in structure, just to pass it a particular attribute.
You can even use JSON-LD in concert with Google Tag Manager (GTM) to handle everything from within the GTM admin. There are plenty of sites out there that explain in detail how to achieve this, but the short version is:
- On your site, pass in dynamic/variable data into the GTM Data Layer
- In GTM, create vars
The Bad
At the time this post is being written, the schema.org section of the Google Developers > Structured Data page says the following;
So far, JSON-LD is supported for all Knowledge Graph features, sitelink search boxes, Event Rich Snippets, and Recipe Rich Snippets; Google recommends the use of JSON-LD for those features. For the remaining Rich Snippets types and breadcrumbs, Google recommends the use of microdata or RDFa.
I believe this is a tad out of date. When looking up Google Structured Data for Breadcrumbs, you’ll find JSON-LD examples front and center. With high demand for JSON-LD support from the community, and the affirmations from Google saying more is coming soon, I feel it’s safe to use today and have yet to run into any problems or lack of support.
The Ugly
Nothing… it’s beautiful and you should use it whenever possible.
How to Use Structured Data for Search Engine Result Pages (SERPs)
It’s likely the reason you’re looking to implement schema on your webpage is to promote your content better, by enabling Rich Snippets to take your SERP rankings to the next level. If you’re not all that familiar, there are additional bits of interactivity offered on search result pages when sites add properly formatted, and relevant, schema data to their site’s pages.
Examples include:
- Search fields that will allow users to scour your entire site straight from the search listing
- Interactive restaurant menus
- Video carousels and corporate entity cards that display contact information
- Your company logo and social media links
All of these items will show up in addition to your regular search listing.
If you’re interested in seeing what’s available, you can check out Google’s Structured Data page to find a complete listing. Below are some examples of what’s possible, courtesy of Google’s Developer documentation.
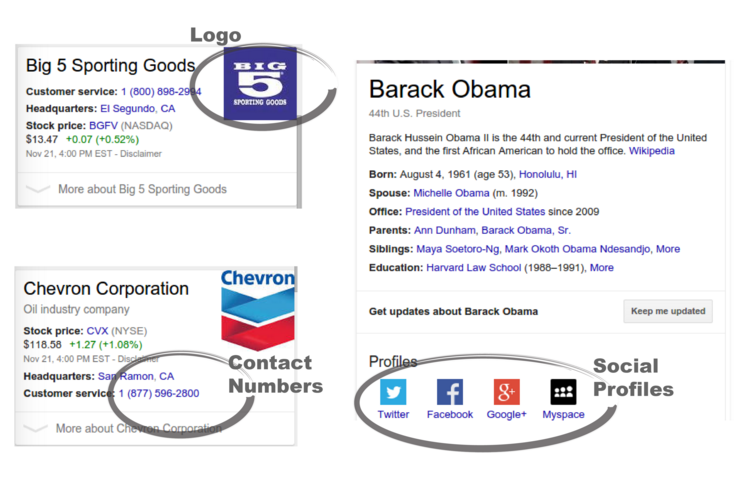
Knowledge Graph Information
“Knowledge Graph” is a coined term for Google’s system of organizing information about various entities (people, places, and organizations). By using proper Knowledge Graph schema, you are able to trigger info cards that contain company information such as contact information, company logo, and social media links.

Breadcrumbs
With proper breadcrumb schema, your search result listing will be displayed with your site’s breadcrumb links. More links to your site is a plus and, more importantly, it provides context for your listing and aids in establishing trust that you will provide relevant information on your site.

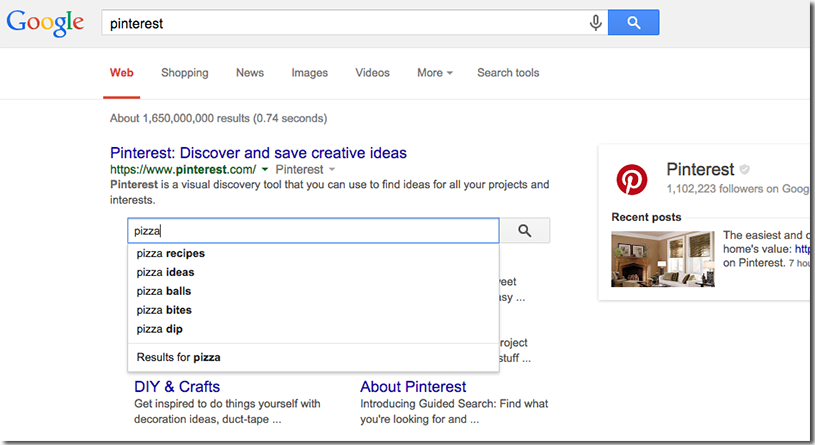
Sitelinks Search Field
By implementing sitelinks search schema, you trigger an input field to render under your search result listing that will allow a user to search your entire site directly from the SERP.

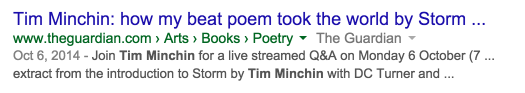
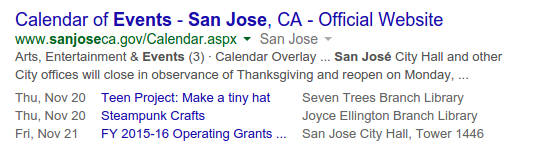
Events
Using schema for events enables additional event information to display below your search result listing. Your top events, sorted by recency, will be shown with direct links to each as well as the event date and destination.
This particular event example is for a performer, but there are also variants for venues and ticketers that act differently.

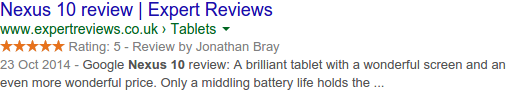
Reviews and Ratings
Using review schema will enable a Rich Snippet of the review title, review excerpt, and the rating along with a link to your site where the review resides (like a product review listing page).

Summary
As you can see, adding schema to your site can greatly impact your presence on search engine results pages. It can transform your simple listing from a few lines of text to a fully functional site search tool, a content carousel, or even render additional company details on the sidebar of a user’s search results. All of these things increase your page presence, customer exposure, and usefulness to every user that sees your listing.
So what are you waiting for? Use the tools and examples referenced in this post to make it happen, and watch your client’s SERPs come to life!
Helpful Tools & Links
Google’s Structued Data Markup Helper
A useful page to help generate the proper markup for your Structured Data if you know what you are looking to enable on SERPs.
Google’s Structured Data Testing Tool
This page will crawl a page to see if the schema implemented on it is correct and valid.
Has a myriad of various helpful utility functions—but in the context of this article, you can quickly double-check your structured data markup without having Google’s Structured Data Testing Tool crawl your page.
This should act as your BIBLE for all things schema.
Google’s Structured Data Developer Documentation
Get information about how to enable Rich Snippets and other bits of functionality on your SERPs, straight from the horse’s mouth. This site includes descriptions of what’s available and what encodings are currently accepted, with pictures and sometimes videos. Who doesn’t like pics and vids?