UX & Development
UI Design

Explore Other
UX & Development Services
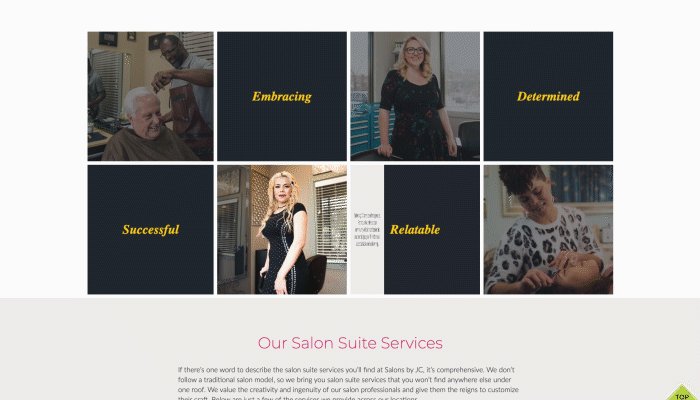
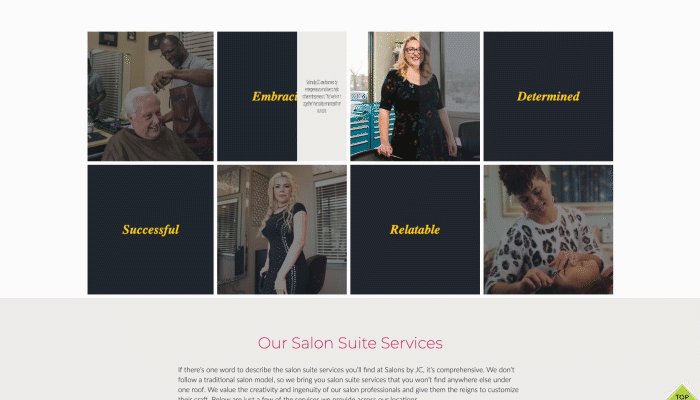
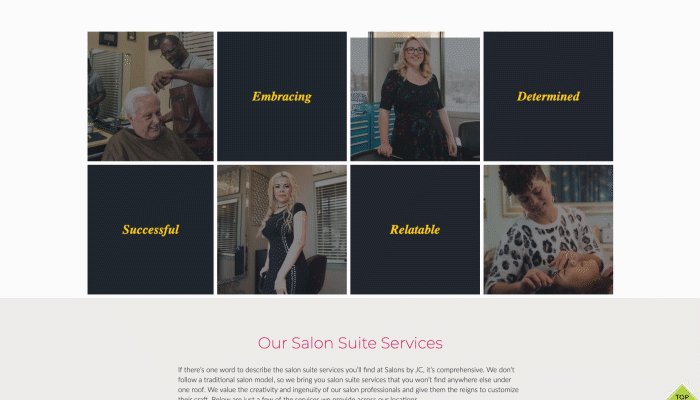
A website must not only look good, but also function seamlessly. With UI design considerations, we successfully balance form and function to deliver a website that provides a visually engaging and accessible experience.

UI Audit
Part of creating a unified website is knowing where there are areas of opportunity for alignment with brand strategy and overall presence. Before brainstorming a new design for your website, the Zion & Zion team assesses elements that are used on your current website including colors, imagery, and typography, and more. This audit allows for consolidation or expansion of how specific styling are used moving forward. In addition, our team can perform visual accessibility checks to ensure proper colors and contrast is being used for inclusive design.

Visual Design
When establishing an online presence, it is crucial that every design element connects to your brand and is designed with purpose. The Zion & Zion team dives into the specifics of how to visually portray who you are as a brand on your website. Through an expressive and extensive creative process, our team can establish or work off of an existing color palette, choose typography that holds meaning but is also easily readable, determine a photography style that emulates emotion and trust, set up and run photoshoots for professional photography, and create custom iconography that encompasses your brand. Each design element is connected to the core of who you are as a brand and gleams throughout your website.

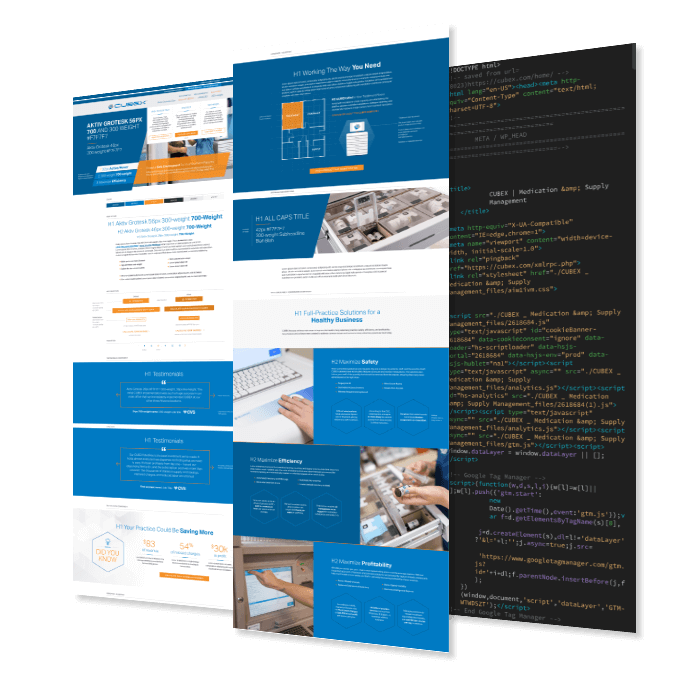
Visual Application
When creating a new website design, our teams collaborate every step of the way. Our teams have many in-depth conversations discussing what you envision for your new website and specific design elements you do and do not like. Through understanding your business and brand strategy, our design team can create various deliverables such as mood boards, page mockups, single landing pages, and animations for motion design. When creating a design our team abides by user experience best practices and standard design principles such as balance, alignment, hierarchy, unity, and more, to ensure the design is not only visually and aesthetically pleasing, but also encourages a seamless user experience.

Motion Design
Motion design should always be treated as extension of your current design. When done properly, motion design guides users through your website via subtle visual cues and animations and should never hinder the user experience. At Zion & Zion we strategically create custom animations to create an extra layer of visual appeal and interactivity through page loads, scrolling animations, button hover states, and more. When designing, our Motion Design team utilizes the 12 animation principles – Squash and Stretch, Anticipation, Staging, Straight Ahead Action and Pose to Pose, Follow Through and Overlapping Action, Slow-in and Slow-out, Arcs, Secondary Action, Timing, Exaggeration, Solid Drawing and Solid Posing, and Appeal.

Web Style Guide
While we ensure proper functionality on a page-to-page basis, the design as a whole creates alignment from start to finish. Our team leaves no stone unturned when considering various design elements, and these are documented in web style guides. These guides outline important details such as typography, headline sizes, specific colors, including where and how to use them, image sizes and placement, animations, down to button hover states. Web style guides are not only important for our internal development process but can be provided to your team as a reference guide when making future updates and optimizations.