UX & Development
Wireframing

Explore Other
UX & Development Services
All websites must be built on a strong framework to help guide its strategy, design, and usability. Wireframing allows us to create the blueprint for a website, while focusing on functionality, features, and streamlined user journeys.

UX Design
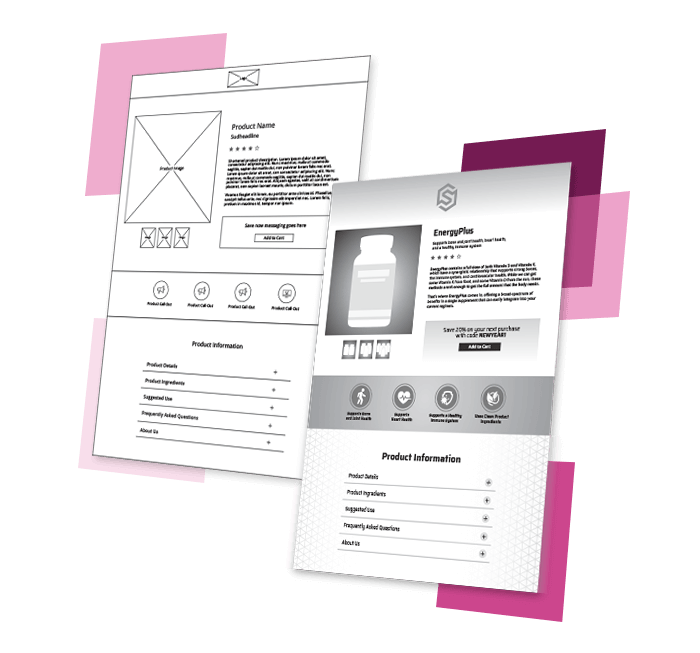
Before any aesthetic design decisions are made, we start our process with wireframing—ensuring we validate concepts, streamline user journeys, and develop website functionality and features first and foremost. We are detailed and dedicated to this process. Our wireframing methodology includes creating a low fidelity and interactive prototype of every key page—one that is detailed enough to understand exactly how the new site would function, yet simple enough to quickly make adjustments as they arise.
Creating a website is more than creating a “pretty design.” Our detailed wireframing process ensures we are laying the foundation for an experience that goes much deeper and connects with the psychology behind user behavior. When creating wireframes, we pay special attention to and abide by important concepts such as Hick’s Law, Jacob’s Law, Law of Proximity, Peak-End Rule, and other important psychology concepts.

Information Architecture
Information architecture is a subset of UX. While UX is about the quality of overall user engagement on a website, information architecture is explicitly about the organization and structure of content.
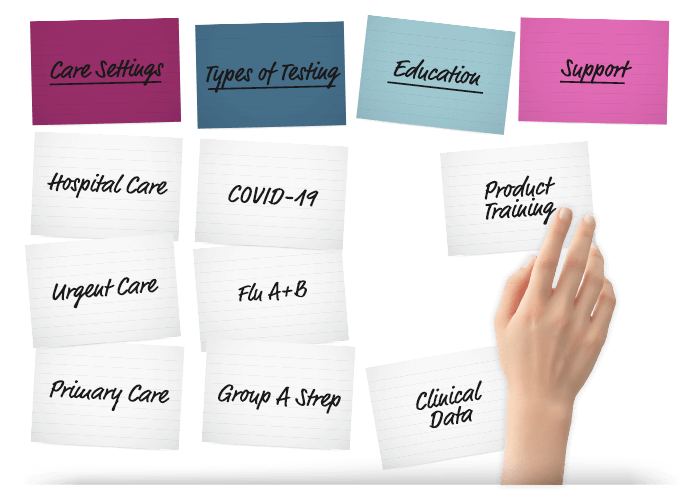
Findability, user expectations, and information scent are just a few of the key pieces that play into an effective organizational system. Our expertise extends not only to the basics of site structures and user-centered navigations, but also to resolving conflicting tactics driven by the differing goals of SEO-driven information architecture, brand-driven information architecture, and user-needs-driven information architecture. Conducting card sorting and tree tests ensure we collect the right information to make strategic decisions like these.
User Flows
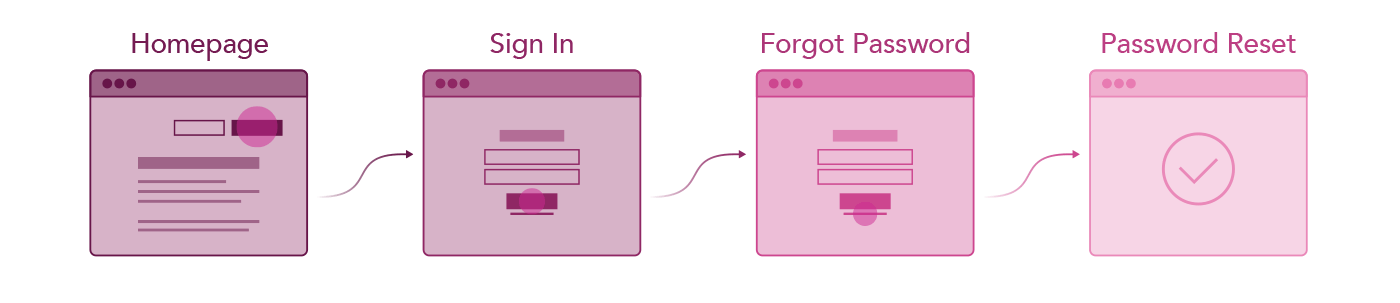
When developing user flows, one is never enough. We plan for various journeys based off user stories and personas to maximize user opportunities. We’ll define what the actual journey is with user flow charts, create journey maps to understand where users are being challenged, and what specific needs are not being addressed at these challenge points.
Larger, more complicated websites require a more complex approach, where simpler websites lend themselves to a more linear user journey. In either scenario, defining user flows before design and development takes place helps identify best user paths at a very early stage, reducing friction later in the process.


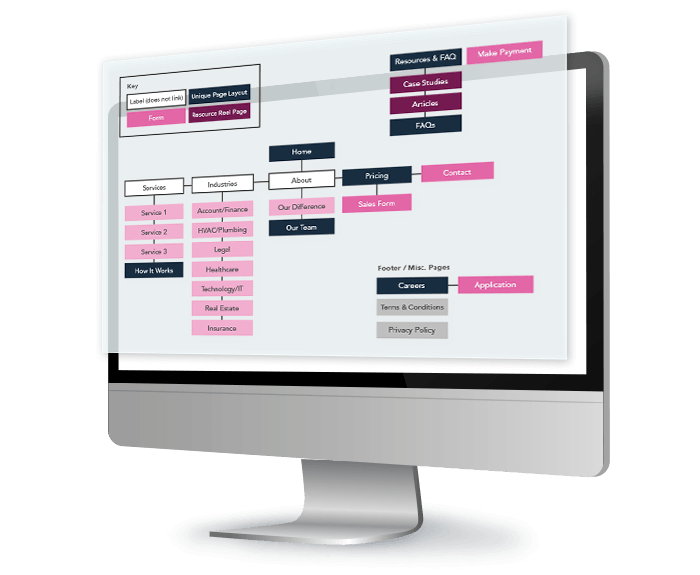
Sitemaps
As a hierarchical diagram showing the structure of the website, sitemaps help align our team with external team expectations and ensures all pieces of content are addressed and incorporated on the new website. We use sitemaps as a visualization tool, making it easy to process the interconnections of different pages on a website in a way that makes sense to users and search engines.