About the conference
This was the first ever Vue conference in the United States so I made sure to be there. I’m very grateful they chose such a beautiful destination. I had never been to New Orleans before, and the city definitely lived up to the hype. It was vibrant and alive at any hour, and it seemed like every single person there was happy and loved life.

It was really exciting to have Evan You, the creator and primary maintainer of the Vue project, and four other members of the Vue Core team at the conference. They made themselves available before and after presentations to rub elbows and chit chat about anything you’d like. It was very cool to meet some of the people who contributed to such a successful project.
The growth of Vue

The first presentation was given by Evan You himself. He talked about Vue’s growth over the past few years and covered what you can expect around the corner.
- The project saw exponential growth in 2017 and again in 2018
- Vue was the most stared project in Github in 2017
- 550% increase in downloads on NPM (screenshot above was incorrect)
- 322% increase in downloads of Chrome Dev Tools plugin
Emerging tools
A popular topic across all the conference sessions was the topic of new and emerging tools. Below, I’ve outlined some of the most helpful ones, including what it is and how the tool has changed from recent years.
ES Lint Plugin
What is it?
A plugin for your IDE (Integrated Development Environment) that helps you detect errors in your Javascript code written in the newer ES201X syntax.
What has changed?
One of the best, and most unique, feature of Vue is single file components. This plugin now provides reporting on syntax errors as you create them inside those components.
Vue Test Utils
What is it?
It’s the first release of a package that establishes a standard for unit testing Vue components. Unit tests are a series of automated tests you run against your source code to make sure it’s working appropriately. You may introduce a new feature for one component that breaks a seemingly unrelated one elsewhere, but if you have good tests written, you’ll catch it immediately.
What has changed?
Well, everything! No official package for unit testing had existed prior.
Vue Loader
What is it?
A Webpack component for compiling single file Vue components. This is a loader plugin for Webpack, a Javascript module bundler, that allows Webpack to bunde single file Vue components into their corresponding parts; template, script, and style.
What has changed?
The plugin has been rewritten to improve setting configurations in Wepback. It essentially clones any pre-existing rules configured in your main Webpack configuration and uses it for .vue files. This eliminates the duplication of configuration data and cleans up your code significantly.
Vue Dev Tools
What is it?
A Google Chrome extension that can traverse through all Vue components on the page to see what data, props, and computed properties are there at any given moment. It also lets you read and write information to your Vuex store.
What has changed?
The addition of new features, like the ability to directly edit state inside your state inspector.
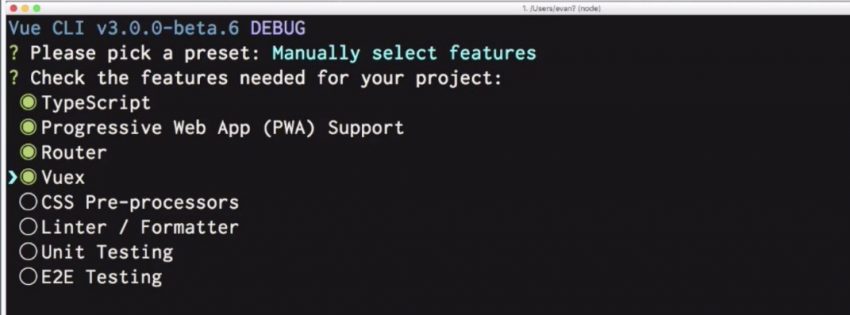
Vue Cli
What is it?
This is a command-line tool that allows developers to bootstrap together an entire project in a few keystrokes. Cli gives you the ability to download and install a series of packages that are pre-configured to work in harmony. This gives you a great starting point for your next project.
What has changed?
Some of the previous downfalls in Vue Cli 2 was that the templates you download aren’t upgradeable. When you bootstrap your project it’s a snapshot in time of the theme you brought in. If that theme were to evolve, you would have a difficult time brining in those updates because you have already heavily modified the theme to the needs of your currently project. V3 aims to remedy that by delivering all features as plugins.
Another exciting change coming to Vue Cli 3 is the ability to create easily shared presets you can share with your development team to make sure each project starts off the same.

A maturing ecosystem
Vuetify – Material design component framework
This is a full-featured component framework akin to Bootstrap or Foundation except Vuetify, as its name would directly imply, is built specifically for Vue. Its 1.0 release dropped in late 2017 and received a big update in Q1 of 2018.
NUXT – Universal App and SPA framework for Vue
NUXT is a framework and scaffolding utility for projects. It’s an amalgam of a few tools that work in harmony together to produce an environment ready to begin building websites in node.js and Vue. The 1.0 release came out in 2017, and since then, has had a lot of contributions and feature additions. It’s now in version 1.4 and quarterly updates continue.
NativeScript – Vue support for the open source framework for building native mobile apps
An exciting library bringing the ability to create native mobile apps using web technology. Nothing revolutionary, but it works in perfect harmony with Vue.
Vue DS – Design system for app development
Vue DS is a tool you can use to produce a design system for your web project. Design systems are living documents that act as a style guide for your project but also provide things like code samples and documentation. This is critical if you’re building a web application that’s going to evolve over time.
Summary
The Vue US conference was far more than going over all the tools that exist. I learned better ways to animate elements inside of Vue, how to execute varying levels of unit testing inside single file Vue components, a lot of design patterns, and Vue best practices from the Vue core team themselves. I returned from New Orleans reinvigorated and ready to start building cutting-edge applications with Vue. If you have only dabbled in Vue or have only heard murmurings about it on tech blogs, I highly encourage you to dive in. You’ll love what you see!
