Things change so fast in the world of web development. Tried and true gives way to the hot and new more than any other industry I’ve seen. I mean, in 2003, everyone was losing their minds over boxy Flash-based websites that offered a never before seen level of animation and interactivity, but Flash did not sit atop its pedestal for very long.
A few years later, the writing was on the wall that Flash was all but dead due to lack of mobile support and severe SEO hurdles. Fast forward a bit to about 2008, skeuomorphic design trends were running rampant and with it came a new set of challenges for developers. This trend, in particular, often involved a ton of layered images to pull off its real, tangible aesthetic. It also often came with grungy, non-repeating textures everywhere. Meaning, there weren’t just a lot of images, there were some big’ins and pagespeed was worse than ever. Back then, there was no CSS grid, no flexbox, and a lack of transparent PNG support (IE 6). This led to some daunting development challenges to make the design come to life.
In 2013, page speed wasn’t just a preference, it was a requirement. Mobile web traffic had risen to levels that had people shifting priorities. I remember during that time, a lot of people were slapping a mobile version of their site on their existing site with a “M” subdomain in an attempt not to be left behind. When media queries came out, the dawn of Responsive Web Design had begun and mobile-first development became the new de facto standard. Whew, what a ride!
Having fifteen years of web development experience under my belt, I’ve seen a lot of trends that claim to be “the next big thing.” In this article, I’ll list out a couple I believe to be true and make some predictions about the future of these web technologies.
1. PWA’s are the future of mobile app development
PWA’s (Progressive Web Applications) are a combination of a few technologies that allow developers to build and maintain a single codebase for a web-based application that behaves like a native mobile application. The infancy of PWAs means there’s still a lot that needs to be developed. But, without widespread adoption and the support of a few important features, the concept is nothing more than a pipedream. Lucky for you, we’re seeing some positive strides in browser support and the dawn of the PWA is upon us.
Apple gets on board and begins Service Worker support
Sometime in the mid to late 2017s, I heard murmurings that Service Workers had made their way to the development roadmap for Webkit. Service Workers are one of the critical pieces needed for the PWA concept. Webkit is the engine that powers Apple’s Safari browser. This was really exciting news to hear because up until then, Apple had shown no desire to support something that could have implications to their own app store.
So, you’re telling me there’s a chance?
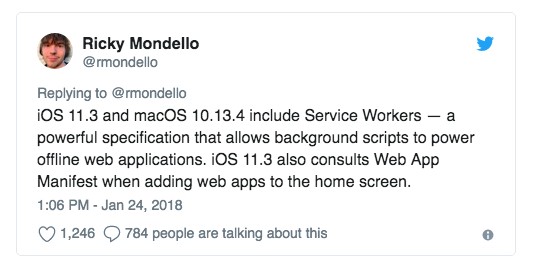
In January of 2018, a Webkit developer by the name of Ricky Mondello alerted the world that Safari now had Service Worker support baked in.

I haven’t had the opportunity to do anything more than to read up on PWAs and tinker a little bit on my own time, but from what I hear in the community, there are bugs that need to be worked out and the developer tools to aid in the building of PWAs for the browser are a lot to be desired.
What’s next?
PWA’s have a long way to go before they can compete side-by-side with a native application. But, the signs are there that support is coming. As HTML 5 APIs gain support, the abilities of your PWA will benefit as well. Features like push notifications, device control feedback from the accelerometer, and the ability to take web payments through a single API call are already here. With Apple playing ball and taking baby steps towards PWA support, it’s quite possible that iOS-specific features like Touch ID and Face ID are around the corner. However, the PWA community will have to gain some critical mass and the demand will have to be high enough to even get on their development radar first.
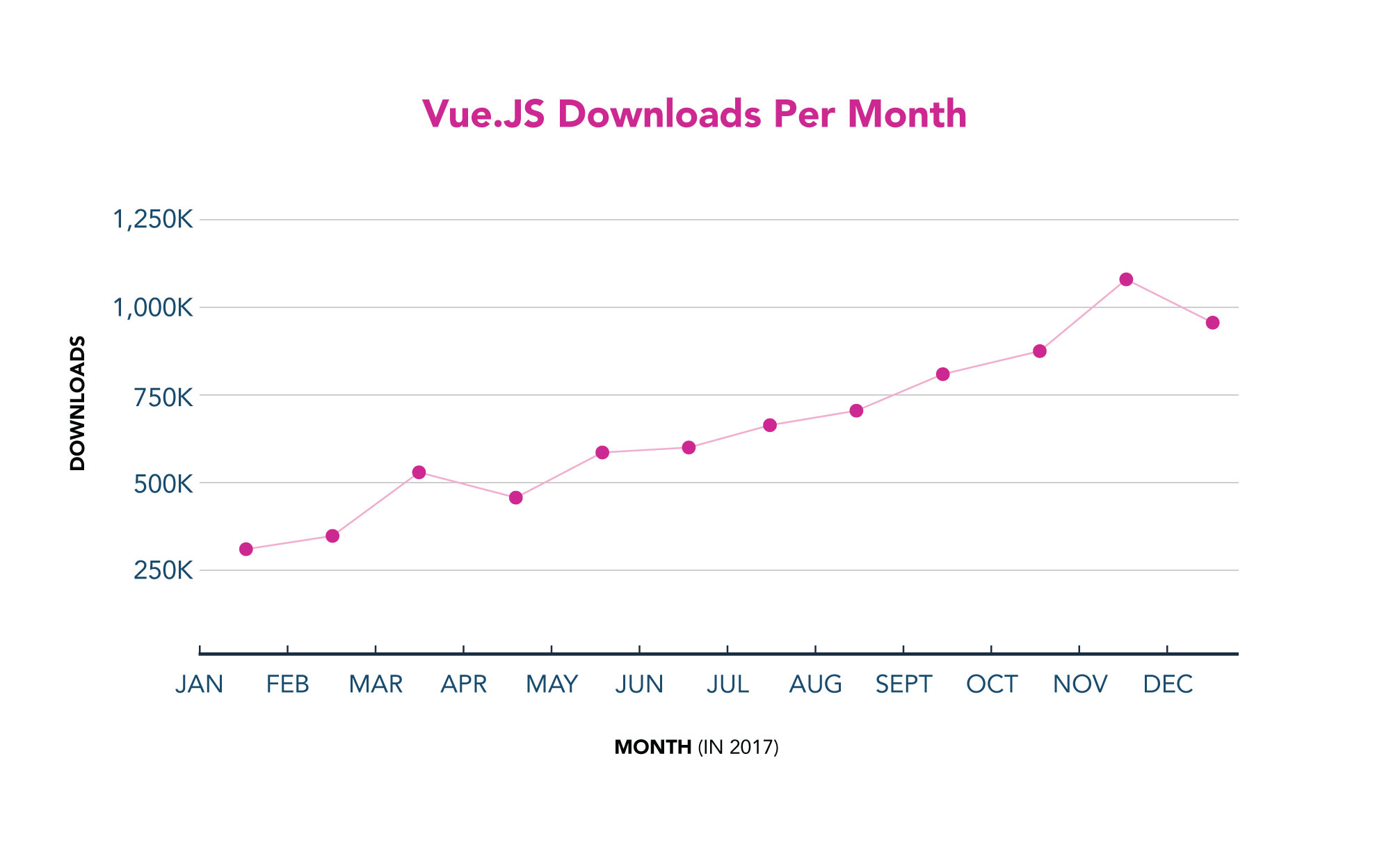
2. Vue will one day become the most popular JS frontend framework
Vue.js is a javascript-based framework for frontend development that I’ve been using for about a year or two now. To be completely transparent, I’m a bit of a Vue fanboy so I admit that part of this prediction is wishful thinking. I think Vue has a really good chance to surpass Angular by the end of 2018. It has a lot of ground to cover before it can dethrone React but Vue seems to be doing everything right and has the right formula to slowly usurp the frontend giant.



Vue is still the new kid on the block, but it’s been gaining popularity fast over the last two years. Facebook, the entity behind React, may have shot themselves in the foot late last year when they announced they were changing the licensing to something much more restrictive. The open-source community revolted and developers began looking for alternatives.
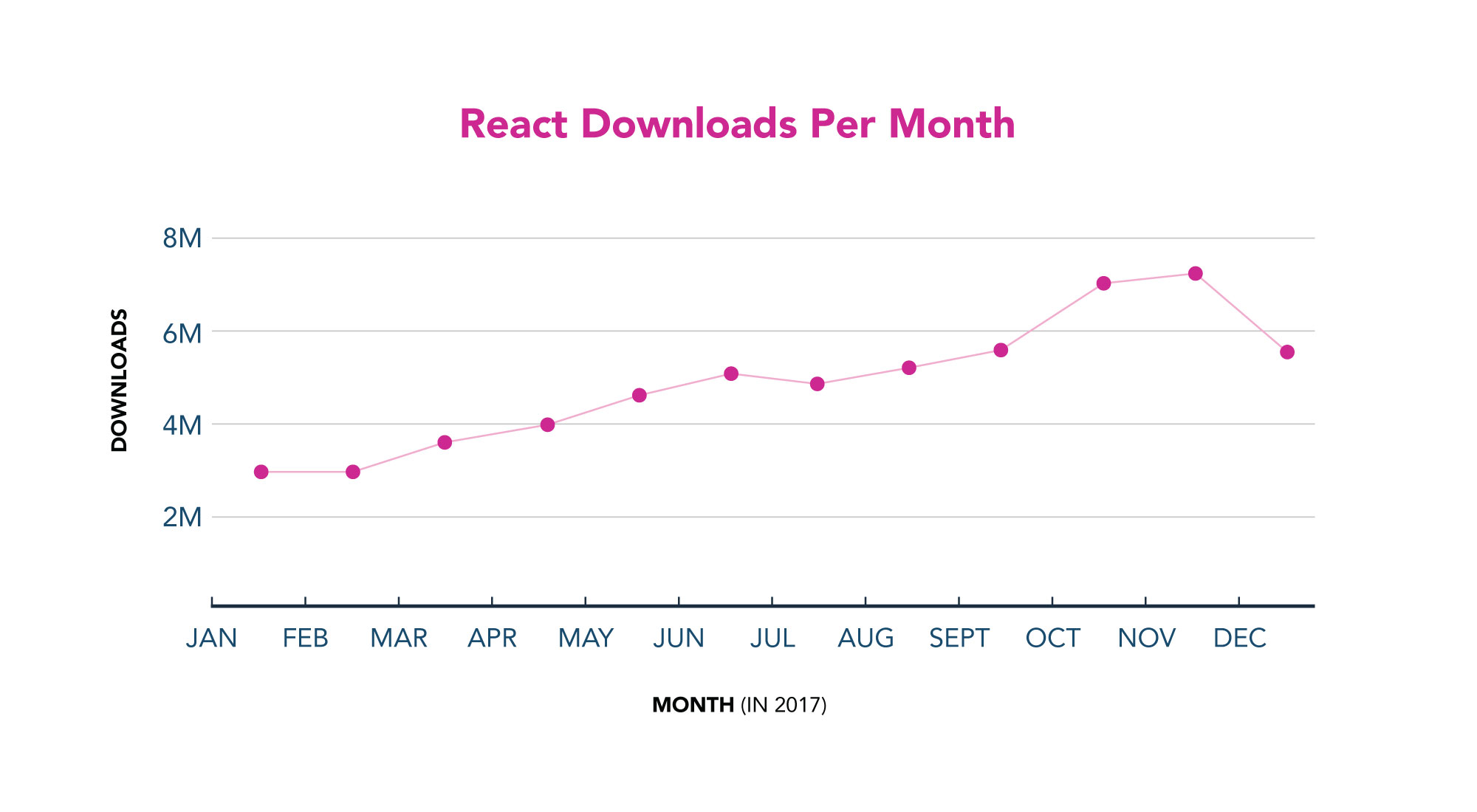
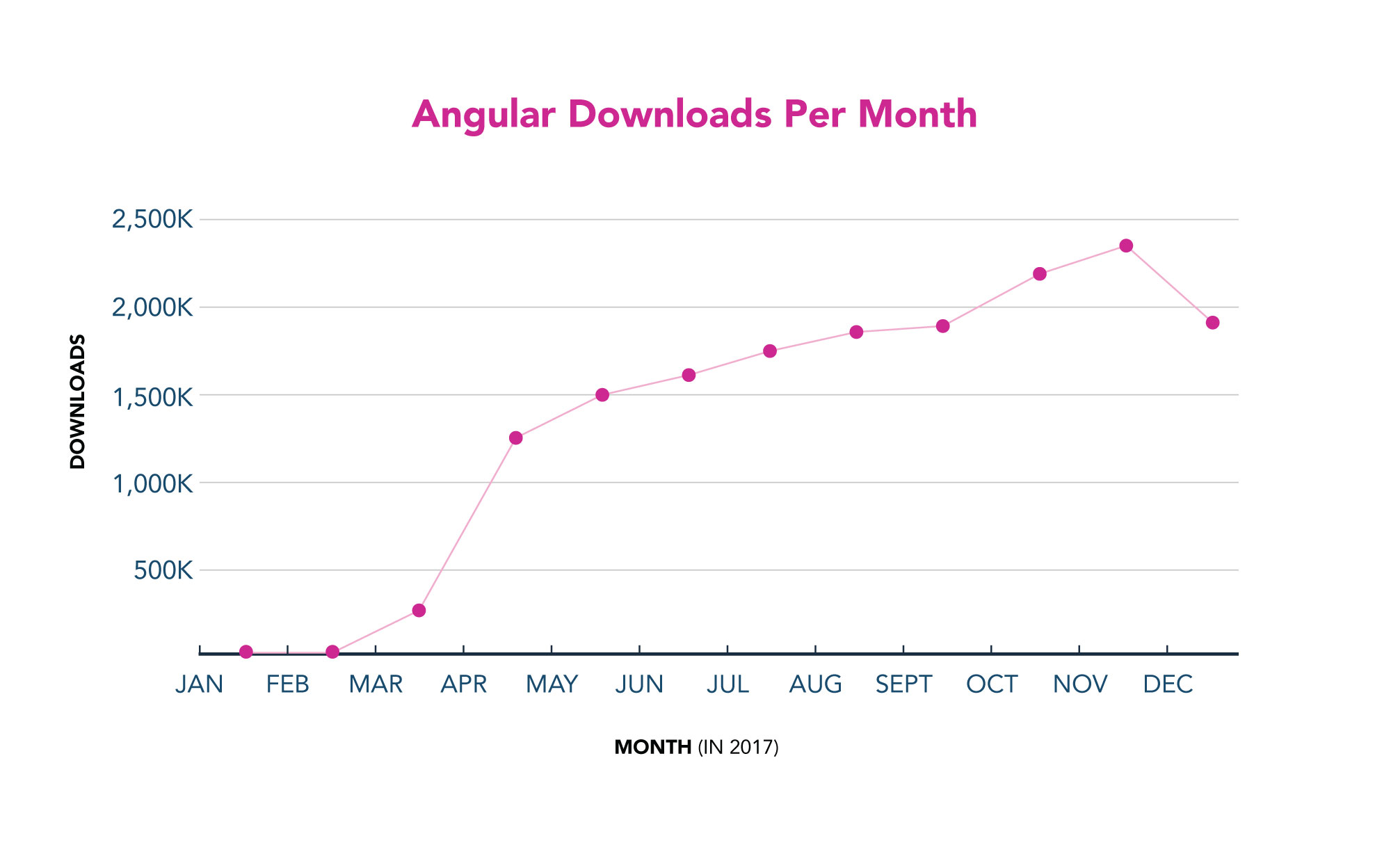
Many were aware of the Vue framework but had yet taken the time to really dig in. From looking at the number of downloads Vue.js has received since then, I would say that they liked what they saw once they did. I know I sure did.
3. CSS Grid will become the de facto standard for website structure
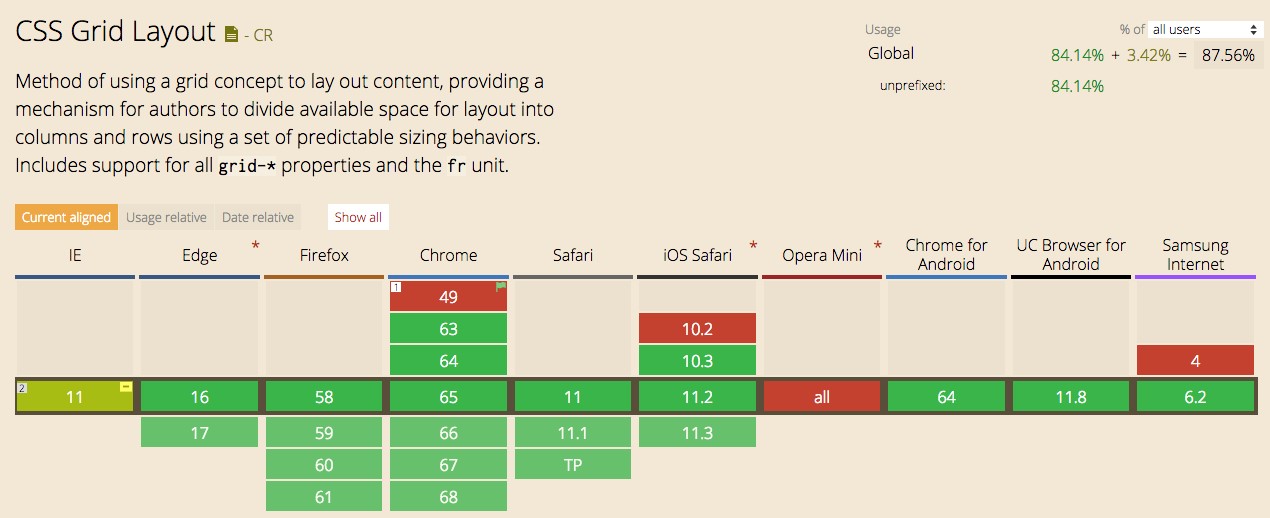
There’s nothing more torturing in a web developer’s life than waiting for a really awesome feature to gain cross-browser support so you can actually start using it on client work. When that moment finally happens it feels like your birthday, Christmas, and the beginning of a new season of Game of Thrones all wrapped up into one. That’s how I felt the moment I saw this bad boy shown below.

This chart shows that CSS Grid is generally safe to use in production builds. But, what about that little guy in red? Oh, that little guy? I wouldn’t worry about that little guy. You’ll want to take a look at your site’s analytics to make sure Opera Mini usage isn’t something you’ll have to develop around. But the good news is North America doesn’t have a lot of users rocking Opera Mini on mobile devices. Generally speaking, I don’t let lack of support from IE or Opera Mini prevent me from moving forward with a good feature. There are always polyfills or fallback techniques you can use to patch things retroactively as a contingency.
Without getting into the weeds a bit here, the exciting thing about CSS Grid is it brings a never before seen amount of three-dimensional control to your website’s structure. Another nice feature is you can name your regions, thus giving them context inside your CSS. It’s never been easier to organize the order of elements responsively (from mobile display to desktop display). Instead of using integer-based CSS rules to affect the layout order, or (even worse) pushing, pulling, and floating elements around, just list the regions by name in the order you wish them to display. Job done, you’re a miracle worker. We’re not worthy of your greatness.
I realize this prediction isn’t much of a longshot but the industry just isn’t there yet. Frameworks like Bootstrap and Foundation still power their grid systems with flexbox and a lot of developers are still gaining comfort levels with it. It’s a powerful and robust spec that takes a decent amount of exploration and tinkering to master, which means the general adoption rate is going to be a slow one. But, the flexibility and organization it brings to your project makes me feel like it will eventually be “the only way” to build sites sometime in the near future.
4. Expect a ton of new rich snippets and rich results
Rich snippets and rich results (aka rich cards) are little sections of functionality that can show up on SERP (search engine result pages) if the appropriate Structured Data is found on your page. If you’re curious how to implement Structured Data on your website read about it in my other article. Things like a corporate info panel (logo, physical address, social media links, etc.), business details (call now button, hours of operation, book an appointment, etc.), image galleries, event listing carousels, embedded site search, and various product cards can all be enabled by slapping some JSON data on your site. That’s some pretty low-hanging fruit that can really make a difference for your site. Anytime you can take up more real estate on SERP pages, YOU DO.
In the beginning, there were only a few different types of rich snippets and rich cards to choose from, most of which didn’t apply to a lot of different industries. Having the ability to display news articles, books, music events, movies, and recipes might not be relevant to your business, but things like breadcrumbs, business information, site search, and social media profile information are likely always relevant.
Here’s what’s exciting. There’s been a lot of movement on schema.org that indicates we have a lot more coming our way. Schema.org is a collaborative project developed by a few big internet giants. Google, Microsoft, and Yahoo created a uniform way to organize your site information so they don’t have to guess or infer context.
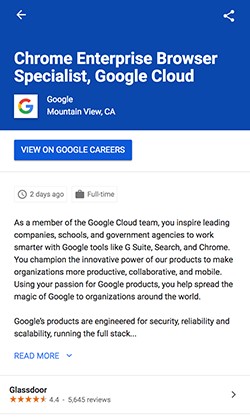
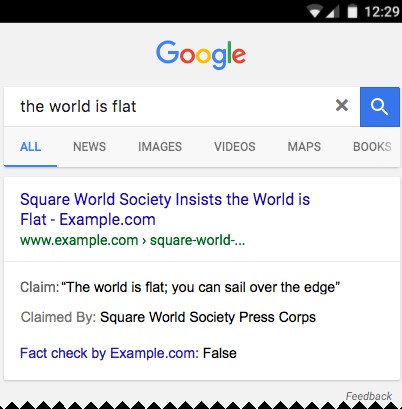
Below are a few new cards that have shown up in recent months. If the release listing from schema.org is an indication of new features to come out, you can expect to see how to guides and tourist attraction cards in the near future.
Jobs with reviews

Fact check

Based on the momentum schema.org has, I believe you’re going to see more rich results come your way in the next year. This is how SERPs are evolving and it’s kind of ingenious. Instead of trying to guess what the subject matter is of your website and which information is most important, they’ve created a mechanism to be explicit and it takes little work on your end to do so, clappy clappy.
Conclusion
I should admit, it’s entirely possible that the second quarter of 2019 rolls around and PWA adoption hasn’t developed, Vue.js growth rate has stagnated, frontend frameworks haven’t adopted CSS grid into their libraries, and only a couple new rich results have come out for SERPs. But, my gut tells me we’re about to see a lot of progress on these fronts. Expect a recap next year where I’ll see how right or wrong I was.